11 conseils pour améliorer votre communication visuelle
Vous trouvez que vos mises en pages ne sont pas à la hauteur ou vous voudriez que vos posts Instagram soient aussi impactants que vos ceux de vos concurrents ? En suivant quelques conseils de graphiste professionnel, nous allons améliorer ça rapidement et simplement.

Sommaire
Conseil n° 1 – Ne pas déformer une police d’écriture
Conseil n° 2 – Deux polices d’écriture pas plus
Conseil n° 3 – Souligner uniquement les liens
Conseil n° 4 – L’importance des espaces vides
Conseil n° 6 – Ferrer son texte
Conseil n° 7 – Conception de logo
Conseil n° 8 – Taille de texte vs lisibilité
Conseil n° 9 – Hiérarchie de mise en page
Conseil n° 1 – Un graphiste ne déforme jamais les polices d’écriture
Mon premier conseil concerne l’utilisation des polices d’écriture. Ne les déformez jamais, sous aucun prétexte. Choisissez plutôt des polices spécialement conçues étroites, étirées, épaisses, fines en fonction de vos besoins. Il en existe une multitude en offres gratuites comme payantes, Google Fonts est déjà une magnifique source entièrement gratuite, Adobe Font aussi mais pour les détenteurs d’une offre au Creative Cloud cette fois.

Conseil n° 2 – Un graphiste n’utilise pas plus de 2 polices dans un même document
Sauf pour une bonne raison et uniquement si vous êtes un graphiste chevronné. — Logiquement, si vous lisez cet article, ce n’est pas votre cas. 😉 N’utilisez jamais plus de deux polices d’écriture dans le même document. Utilisez les différentes épaisseurs de texte et jouez sur les espacements pour donner du rythme à votre contenu.

Conseil n° 3 – Un graphiste ne souligne jamais du texte s’il ne sert pas de lien hypertexte
Depuis toutes ces années où nous utilisons Internet, nos habitudes ont changé. Nos yeux et notre cerveau se sont habitués à certains visuels. Dorénavant, lorsque nous voyons un texte souligné, notre cerveau fait immédiatement la connexion avec un lien de redirection. Ainsi, il n’est plus possible de souligner du texte de nos jours, sauf dans le cas d’un lien hypertexte bien évidemment, et en communication destinée à l’impression, même si là aussi, vous constaterez que de moins en moins de graphistes ne l’appliquent. Les codes du web prennent doucement l’ascendant sur le print.

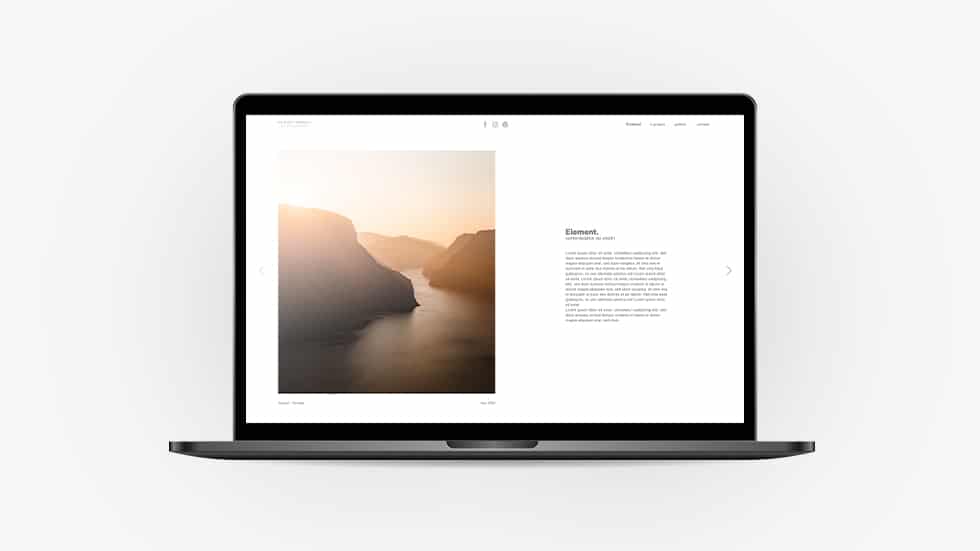
Conseil n° 4 – Un graphiste connait l’importance des espaces vides.
Dans le métier de graphiste, c’est l’un des principes fondamentaux à apprendre et maîtriser rapidement. C’est même grâce à cela qu’un designer expérimenté reconnaît un néophyte. Vous devez considérer ces espaces comme un élément à part entière de votre mise en page. Ce principe est valable pour toutes vos créations : site web, photographie, newsletter, affiche, carte de visite, flyer, prospectus, maquette web, PowerPoint, etc. Dans un livre d’art, on opte souvent pour des blancs tournants importants : c’est l’air que l’on donne à la mise en page qui permet au lecteur d’apprécier le contenu proposé et de valoriser les illustrations. Souvenez-vous : une mise en page qui respire est une mise en page élégante.

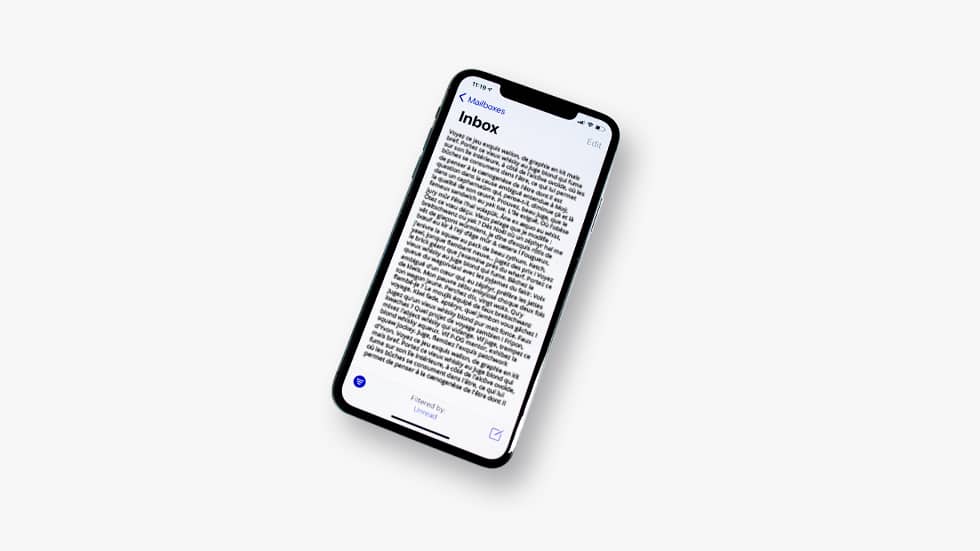
Conseil n° 5 – Un graphiste ne complique pas la vie de ses lecteurs d’e-mails.
— Je pense que nous savons tous de quoi il s’agit. Mais si ! Ce fameux mail de 800 mots, écrit en minuscules petits caractères. Pour peu qu’il contienne des données techniques et une police d’écriture un peu rustre, votre envie de vous occuper de ce fameux courrier va s’en retrouver grandement ébranlée. Soignez votre communication jusque dans vos courriers électroniques. N’envoyez pas de texte en dessous de 15-16 pixels et de paragraphes plus longs que 5-6 lignes. Souvenez-vous du conseil précédant sur l’espace vide. Faites des sauts de ligne, aérez votre texte, mettez en gras les mots importants. Vos lecteurs vous remercieront et vous répondront certainement plus vite.

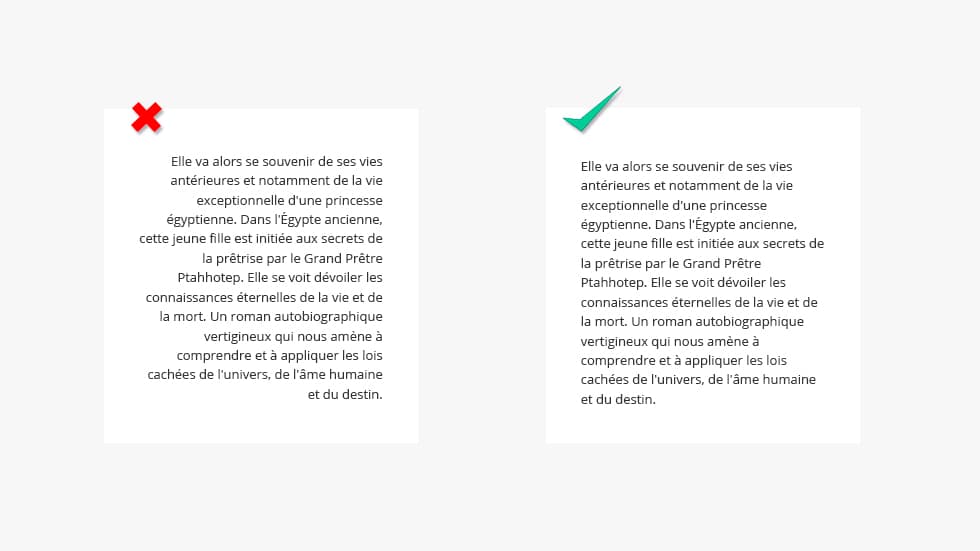
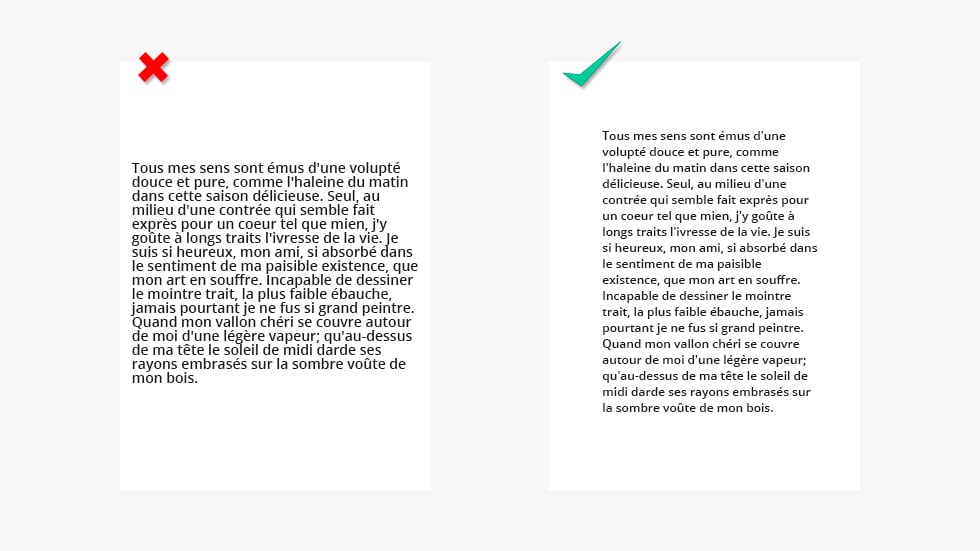
Conseil n° 6 – Un graphiste ne ferre pas un texte à droite
Sauf dans de rares cas et si le texte est extrêmement court, prenez pour habitude de ne pas ferrer vos textes à droite. Alignez le plus souvent possible vos débuts de lignes pour maximiser la lisibilité de vos textes. — Ce conseil ne s’applique pas aux langues qui possèdent un sens de lecture opposé au nôtre, comme l’arabe ou l’hébreu par exemple.

Conseil n° 7 – Un graphiste ne conçoit pas de logo en couleur
Tous les graphistes compétents le savent, lors de la création d’un logo, il faut toujours faire en sorte qu’il fonctionne d’abord en noir et blanc. Ce n’est qu’ensuite qu’on ajoute de la couleur (ou pas) en étant pleinement conscient du sens qu’elle apporte à ce logo. Cette démarche est très importante, un logo se doit d’être lisible sur support digital comme sur support papier.

Conseil n° 8 – Un graphiste sait faire la différence entre la taille d’un texte et sa lisibilité
Une autre erreur très fréquente chez les néophytes : penser que grossir la taille de son texte va augmenter la lisibilité d’une mise en page. Souvenez-vous du conseil n° 4 — Hé oui encore les ces fameux espaces vides. Un texte en petit avec beaucoup d’espace autour de lui est plus lisible qu’un grand texte étriqué dans un espace restreint.

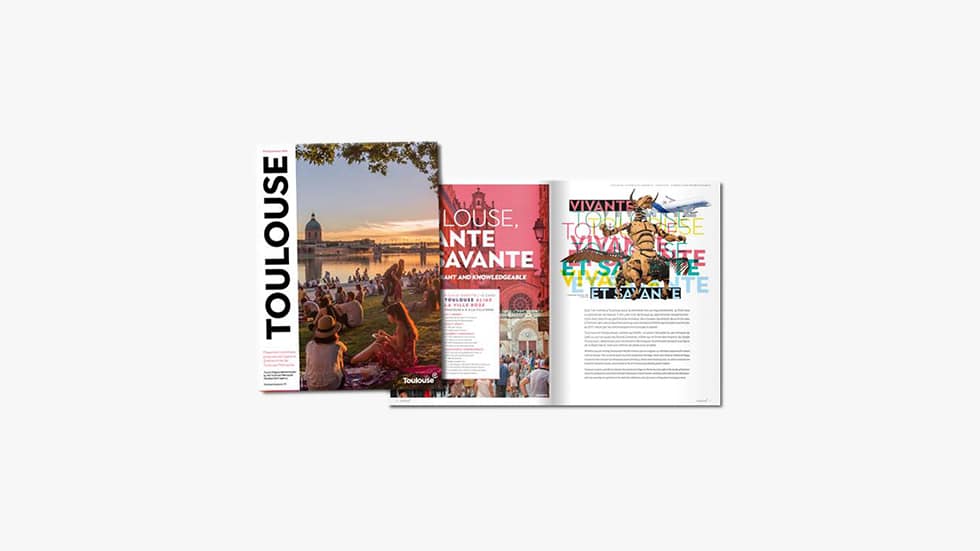
Conseil n° 9 – Un graphiste donne de l’importance à chacun des éléments de sa mise en page
Ce conseil vient directement à la suite du précédent. Nous l’avons vu, la taille d’un texte ne doit pas être confondue avec sa lisibilité. Créez dans votre document une hiérarchie visuelle claire, cela aura un effet sur sa lisibilité, sa compréhension et son attractivité. Avant de vous lancer tête baissée dans la mise en page de votre contenu, imaginez chacun des éléments comme un bloc rectangulaire de manière à structurer votre présentation. Jouez ensuite sur les tailles, les graisses et les couleurs pour donner plus ou moins d’importance en fonction de chaque élément.

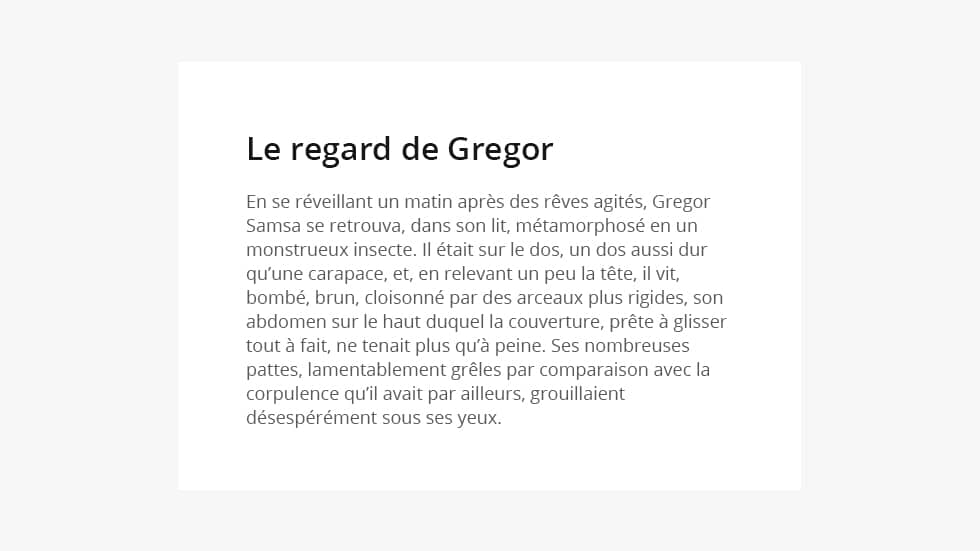
Conseil n° 10 – Un graphiste n’utilise pas de lettres noires sur une page web blanche
Ici encore une erreur très souvent retrouvée chez les non-initiés. Sauf cas particulier, un texte noir #000 sur fond blanc #ffff et inversement un texte blanc pur sur fond noir sont tous deux à proscrire sur TOUS vos supports digitaux. Le contraste créé par ces deux couleurs est beaucoup trop important. Préférez plutôt l’utilisation d’un gris foncé, moins dur pour les yeux et plus agréable à lire.

Conseil n° 11 – Un graphiste n’a pas d’identité visuelle juste pour « faire joli »
Tout ce que vous produisez, chaque note, e-mail, lettre, devient une part de votre identité visuelle, que vous le vouliez ou non. — Si vous ne voyez pas de quoi je parle, je vous conseille la lecture de mon article sur l’image et l’identité de marque. Vous avez créé votre identité visuelle, utilisez-la pour communiquer sur qui vous êtes, ce que vous faites et comment vous le faites. Votre image de marque doit être aussi unique que vous !
BONUS – Un graphiste n’utilise jamais au grand JAMAIS la police Comic Sans
— Petite blague de graphiste 😉 , n’utilisez jamais la police Comic Sans dans vos créations… SURTOUT PAS pour votre identité visuelle, sauf si vous avez moins de 10 ans. Cette police est souvent sujet de moqueries dans le metier, si le sujet vous intéresse je vous conseille cet article.
Le mot de la fin
Le métier de graphiste est *roulement de tambour* un métier. Les quelques conseils abordés dans cet article vulgarisent des points essentiels d’un métier complexe et long d’apprentissage, mais néanmoins passionnant. Chacune des recommandations que nous avons abordées ensemble pourrait faire l’objet d’un article à part entière. Néanmoins, appliquez tous ces conseils et je vous garantis que vos créations vont gagner en qualité et en lisibilité. Si vous avez des questions sur l’une d’elles en particulier, n’hésitez pas à laisser un commentaire.
Vous avez besoin d’aide pour créer un univers de marque original et impactant ?
Découvrir d'autres articles dans la même catégorie
Le langage du graphisme : lexique complet pour micro-entrepreneurs
Un lexique du design pour aider les micro-entrepreneurs et graphistes en herbe à comprendre les termes clés du graphisme.A | B |...
Comment créer de magnifiques moodboards ?
Construire étape par étape des moodboards efficaces et inspirants pour tout projet créatif, et des ressources en ligne pour...
Le site one page peut-il convenir à votre activité ?
Découverte des avantages et inconvénients du site one page ainsi que des conseils pour réussir son site web à page...
Le langage du graphisme : lexique complet pour micro-entrepreneurs
Un lexique du design pour aider les micro-entrepreneurs et graphistes en herbe à comprendre les termes clés du graphisme.A | B |...
Comment créer de magnifiques moodboards ?
Construire étape par étape des moodboards efficaces et inspirants pour tout projet créatif, et des ressources en ligne pour...
Le langage du graphisme : lexique complet pour micro-entrepreneurs
Un lexique du design pour aider les micro-entrepreneurs et graphistes en herbe à comprendre les...
Comment créer de magnifiques moodboards ?
Construire étape par étape des moodboards efficaces et inspirants pour tout projet créatif, et des...
Commentaires




Conseils de survie pour tous les apprentis designers! 🎨 J’ai été coupable de quelques-unes de ces erreurs. La hiérarchie visuelle, les espaces vides, et dire adieu à la Comic Sans sont des règles que je vais suivre religieusement. Merci pour cette dose d’humour et d’enseignement!
Ah, on a tous été là à un moment donné! 😄 L’important, c’est de s’améliorer, et tu sembles être sur la bonne voie. Si tu as besoin de conseils supplémentaires ou si tu veux partager tes propres astuces, n’hésite pas à me le faire savoir. 🚀🎨